
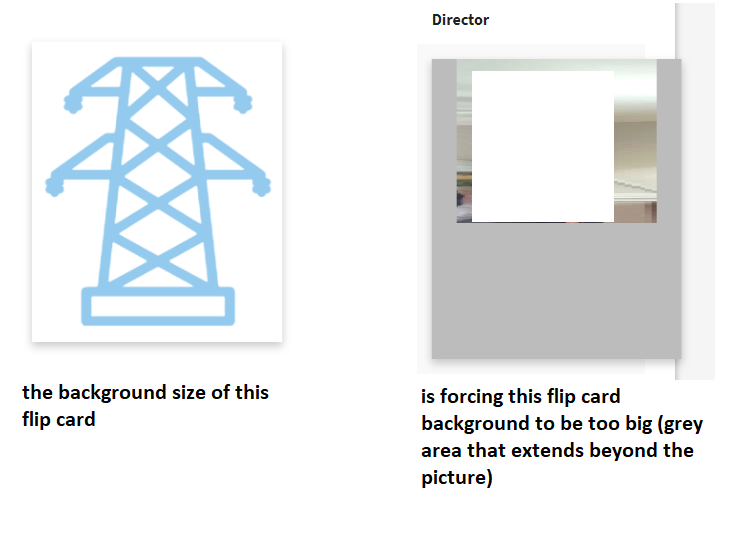
Multiple flip cards with different sizes? (isolating their pixel attributes?) - CSS - W3Schools Forum

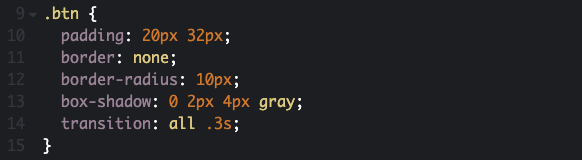
CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...











![20+ Beautiful CSS Blockquotes [ With explanation ] - Stackfindover 20+ Beautiful CSS Blockquotes [ With explanation ] - Stackfindover](https://blog.stackfindover.com/wp-content/uploads/2022/07/css-blockquote-examples.jpg)







