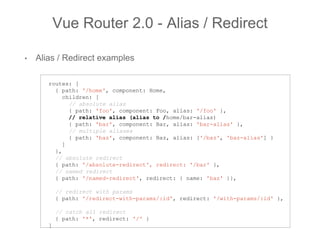
vue-router is redirected to 404 page instead of the correct component · Issue #2668 · vuejs/vue-router · GitHub

node.js - Problems with vue router (history mode) in development server Vue. js - “Cannot GET /config” - Stack Overflow

vue.js - Issue using Vue-router in VueJS. Some of the HTML code in the <template> section is not being displayed for two of my routes - Stack Overflow

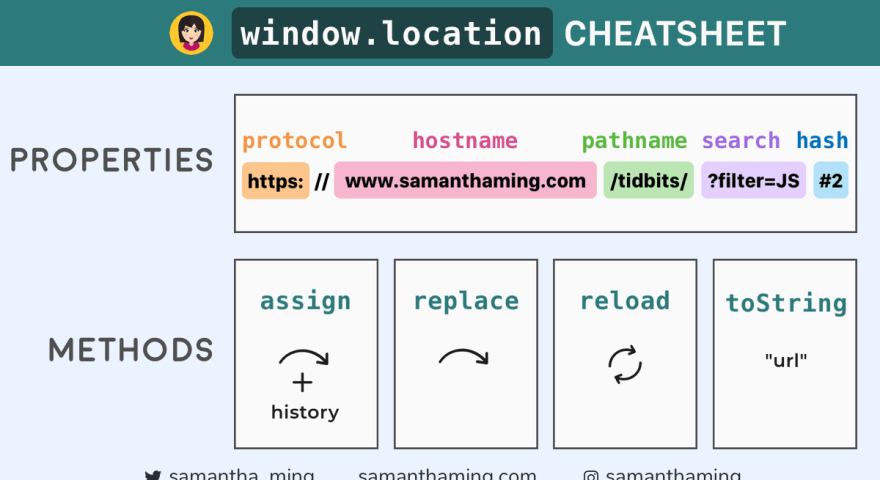
javascript - Vue (Hash) Router, update when part of hash changes and also with browser back button (better approach) - Stack Overflow