Active class only set when doing a full page refresh · Issue #152 · react -bootstrap/react-router-bootstrap · GitHub
Bug]: NavLink is active for partial segment matches (react-router-dom v6.4) · Issue #9279 · remix-run/react-router · GitHub

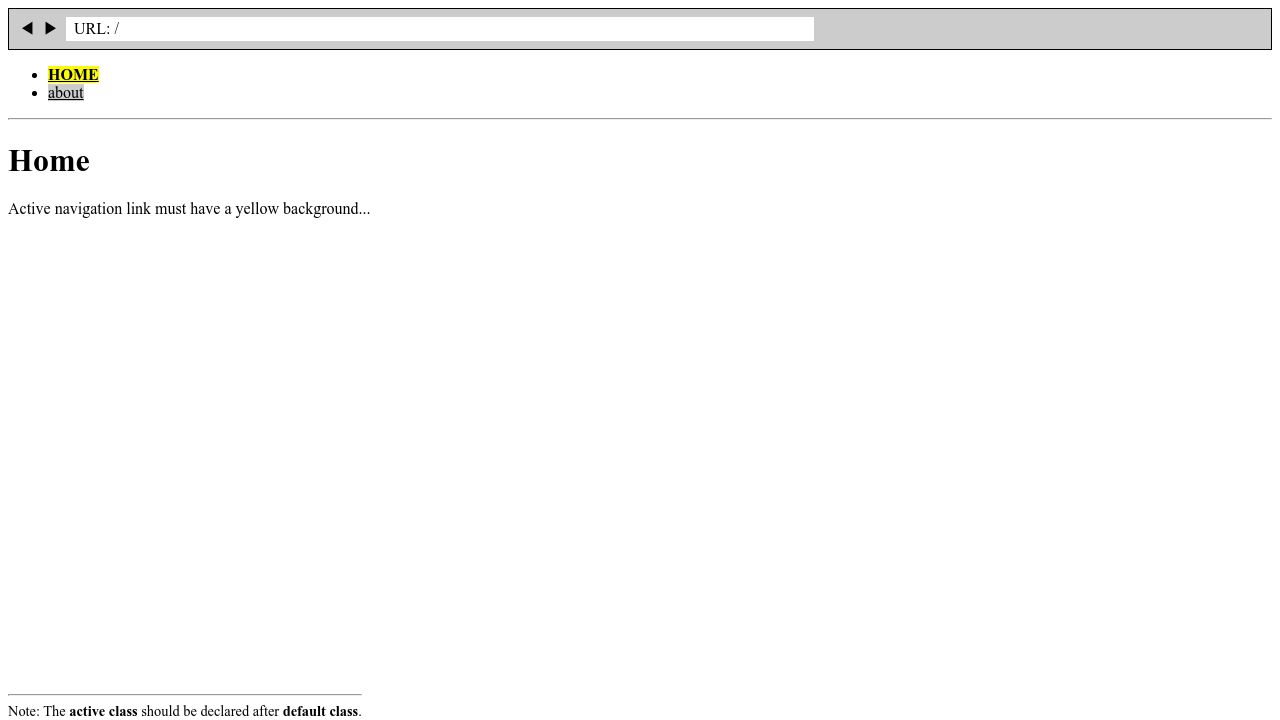
css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow

Active class name applied, even when `react-router` doesn't support it · Issue #1835 · primer/react · GitHub
LinkContainer is setting active class twice and active class not getting removed on brand link click · Issue #243 · react-bootstrap/react-router-bootstrap · GitHub