49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow

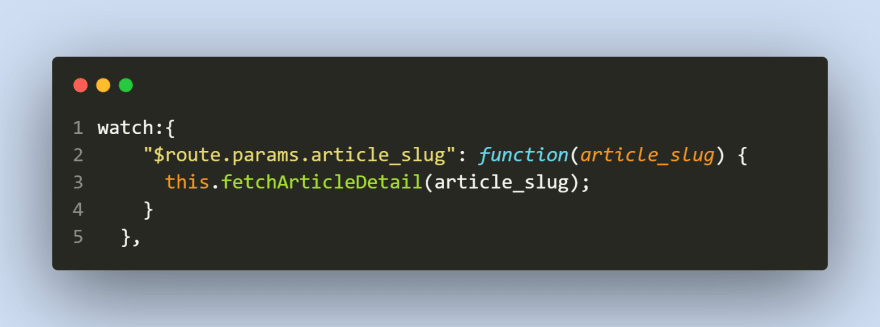
vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

javascript - How to highlight link to a page that the user is currently on in vue.js? - Stack Overflow

Vue-router, transitions and scrollBehavior - Page jumping back to top or changing scroll location · Issue #1466 · quasarframework/quasar · GitHub