11 Advanced Vue Coding Tricks. My curated list after 5 years with Vue | by Titus Decali | Better Programming

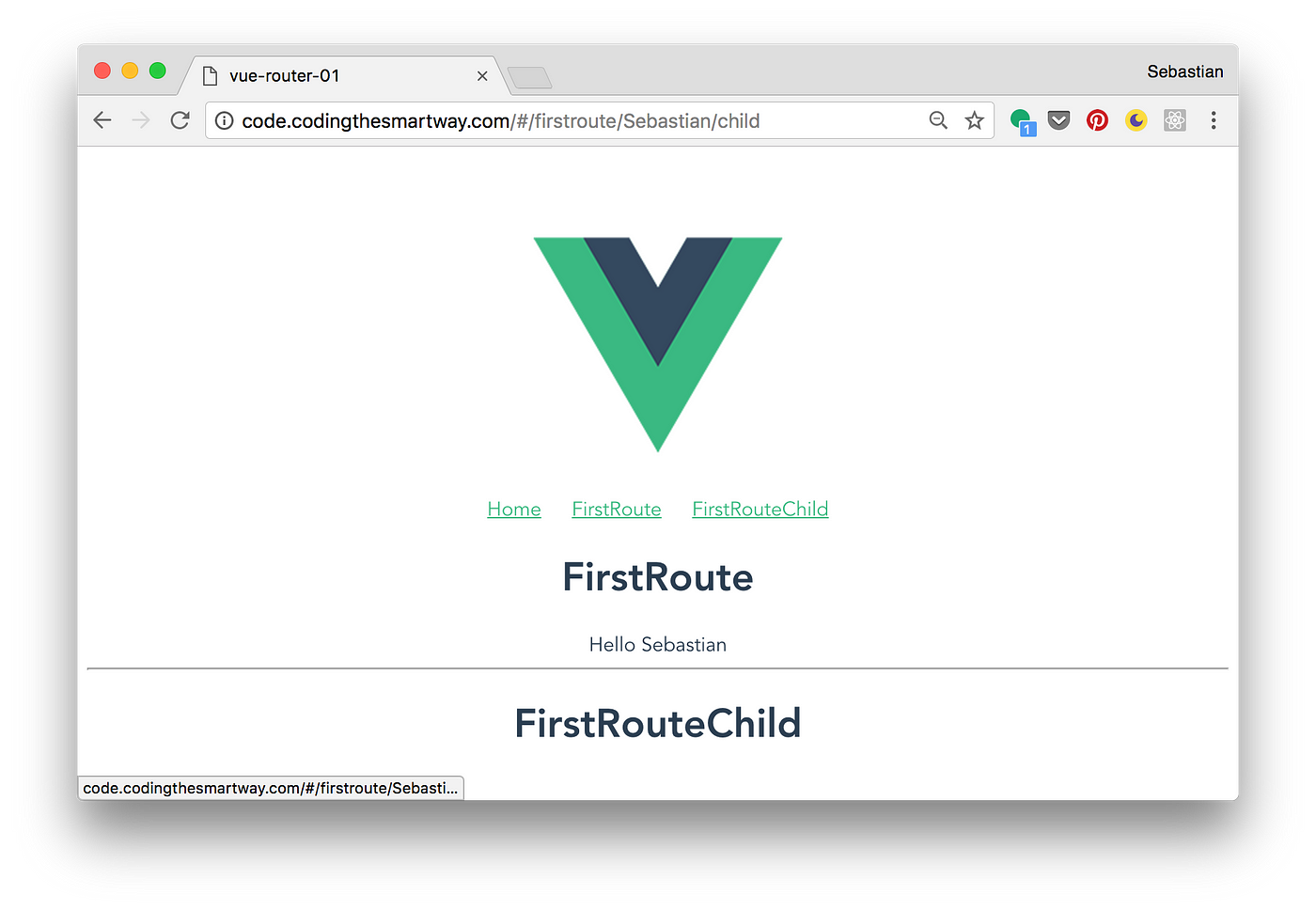
Vue.js Routing With vue-router. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium

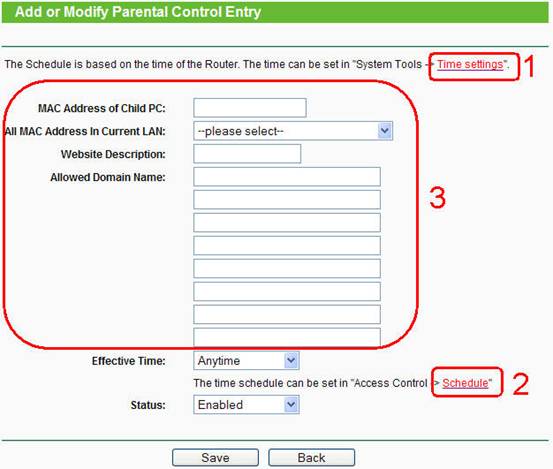
TP-Link Wireless N VoIP VDSL/ADSL Modem Router, 1 USB, 2.0 Port, Easy Installation, Child Lock, UK Plug: Amazon.de: Computer & Accessories

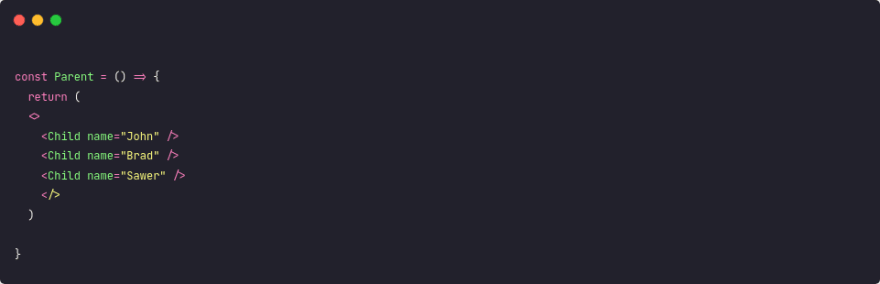
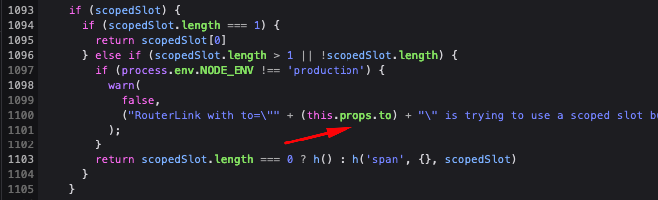
router-link> throws an error if multiple child elements provided with v-slot API. · Issue #3091 · vuejs/vue-router · GitHub