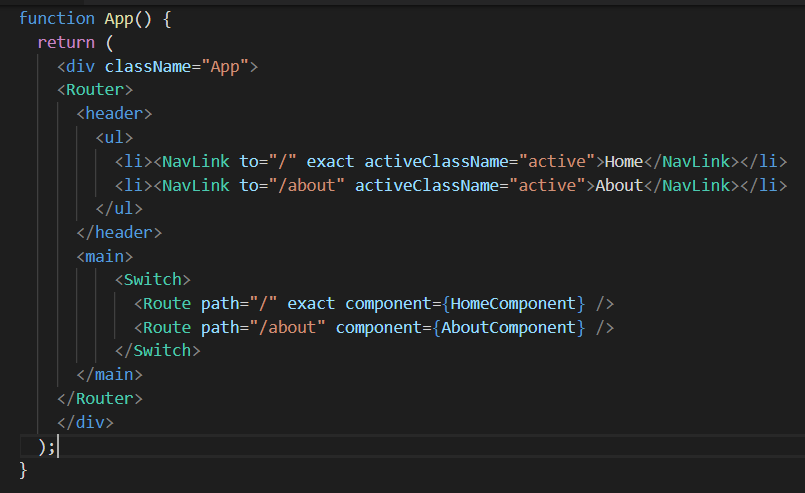
css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow

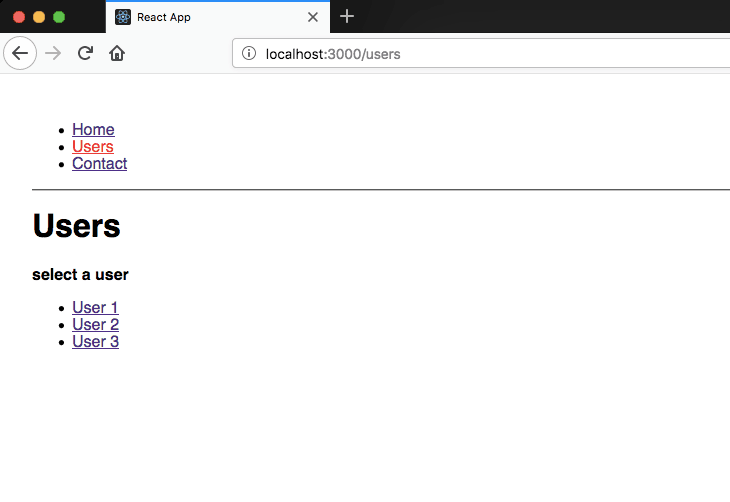
javascript - How to keep the navigation active when accessing nesting navigation with React Router? - Stack Overflow

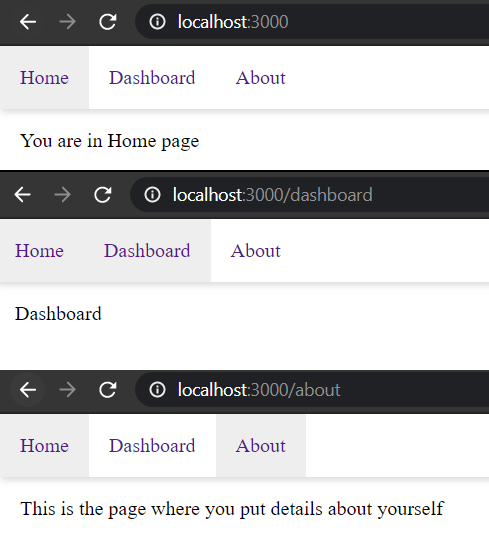
javascript - Unable to move indicator to active link with NavLink in React Router 6.4.3 - Stack Overflow