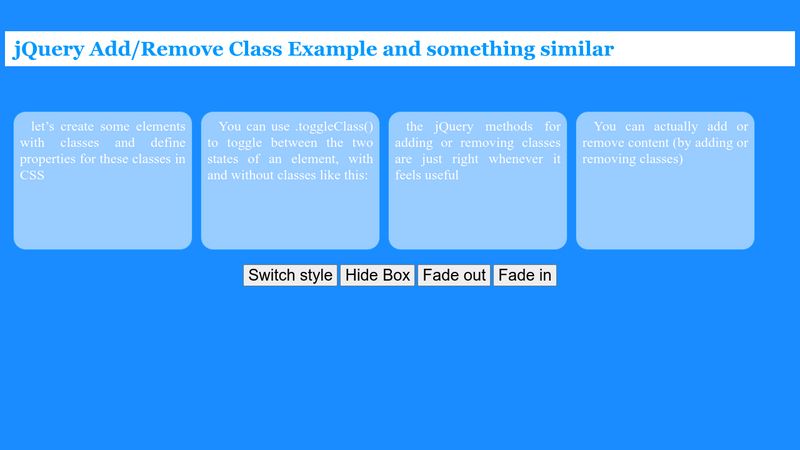
drop down menu - jQuery : Strategically toggle sets of list items based on class and positionining in list - Stack Overflow
GitHub - camsong/You-Dont-Need-jQuery: Examples of how to do query, style, dom, ajax, event etc like jQuery with plain javascript.