Slim Overflows Are Taking Over From Reef Ready Aquariums | Reef Builders | The Reef and Saltwater Aquarium Blog

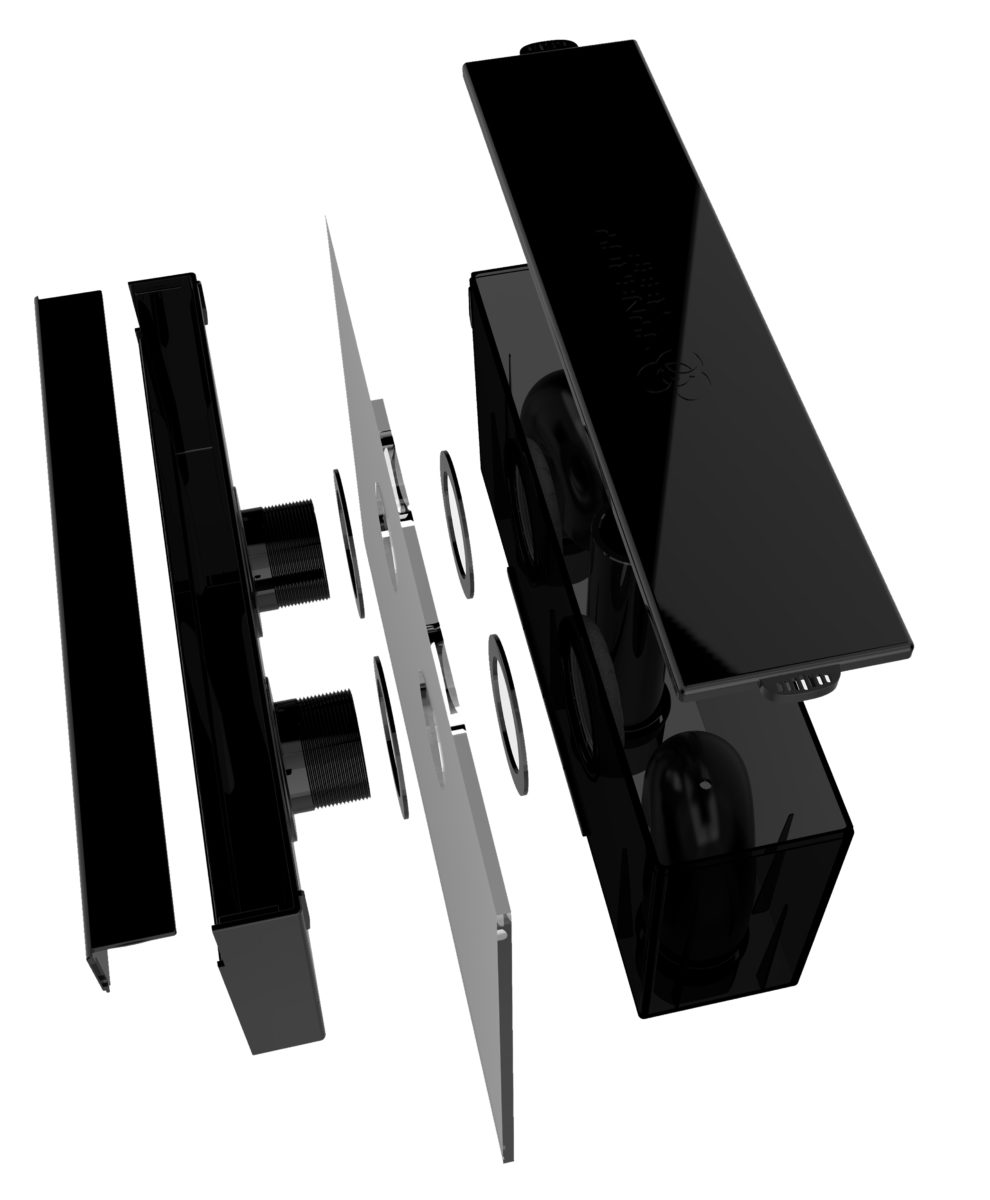
Synergy Reef Systems on Instagram: "The Shadow Overflow V3 is the most advanced aquarium overflow system available in the world. While many have tried to copy it, none succeeded. We are light

React Scroll Hook with Shadows | by Marius Ibsen | Dfind Consulting | May, 2022 | Medium | Dfind Consulting